骑士:公牛:黄蜂:篮网:凯尔特人:老鹰:步行者:火箭:勇士:活塞:掘金:独行侠:奇才:爵士:猛龙:马刺:国王:开拓者:太阳:76人:魔术:雷霆:尼克斯:鹈鹕:森林狼:雄鹿:热火:灰熊:湖人:快船: .qrcode-banner{...

骑士:

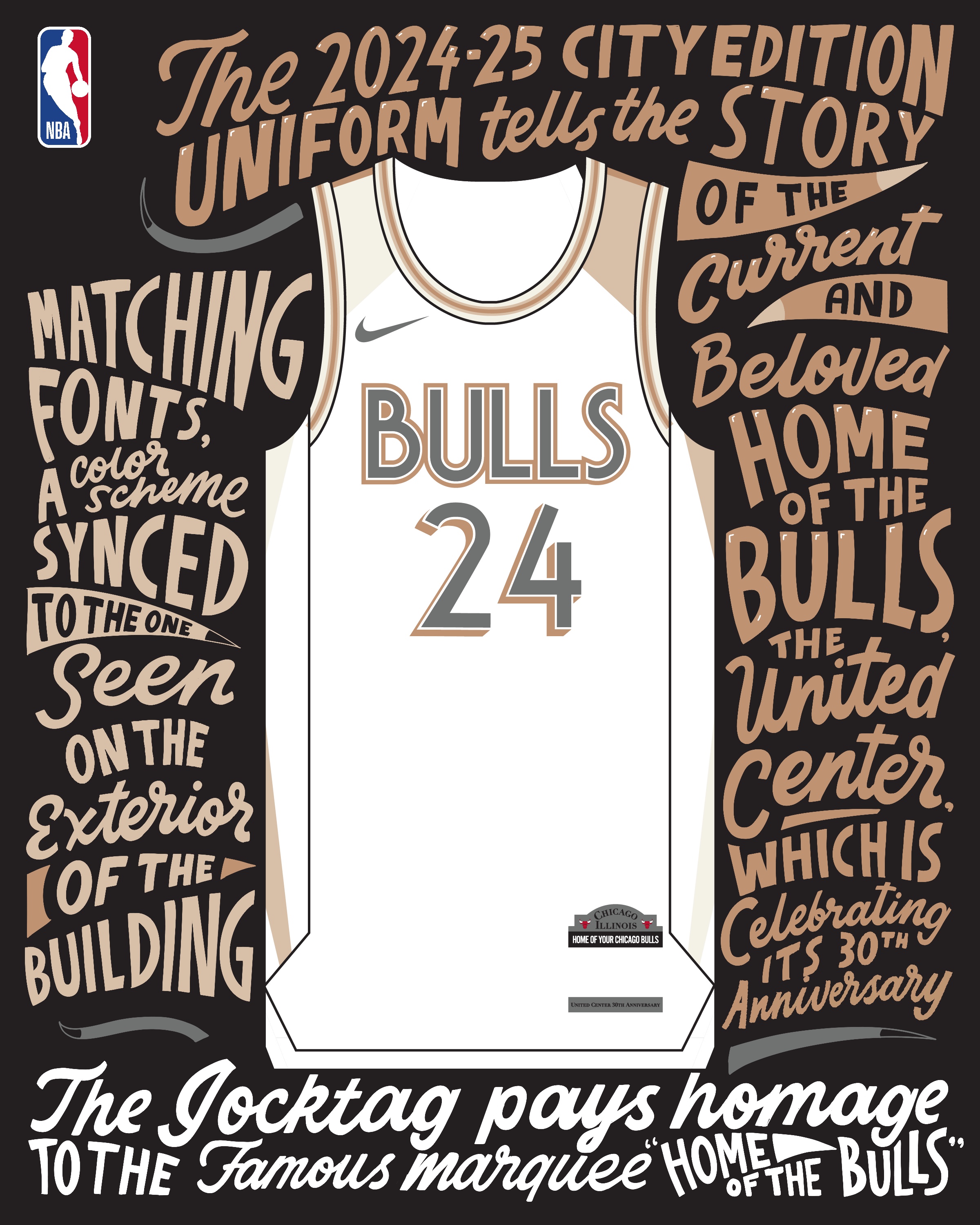
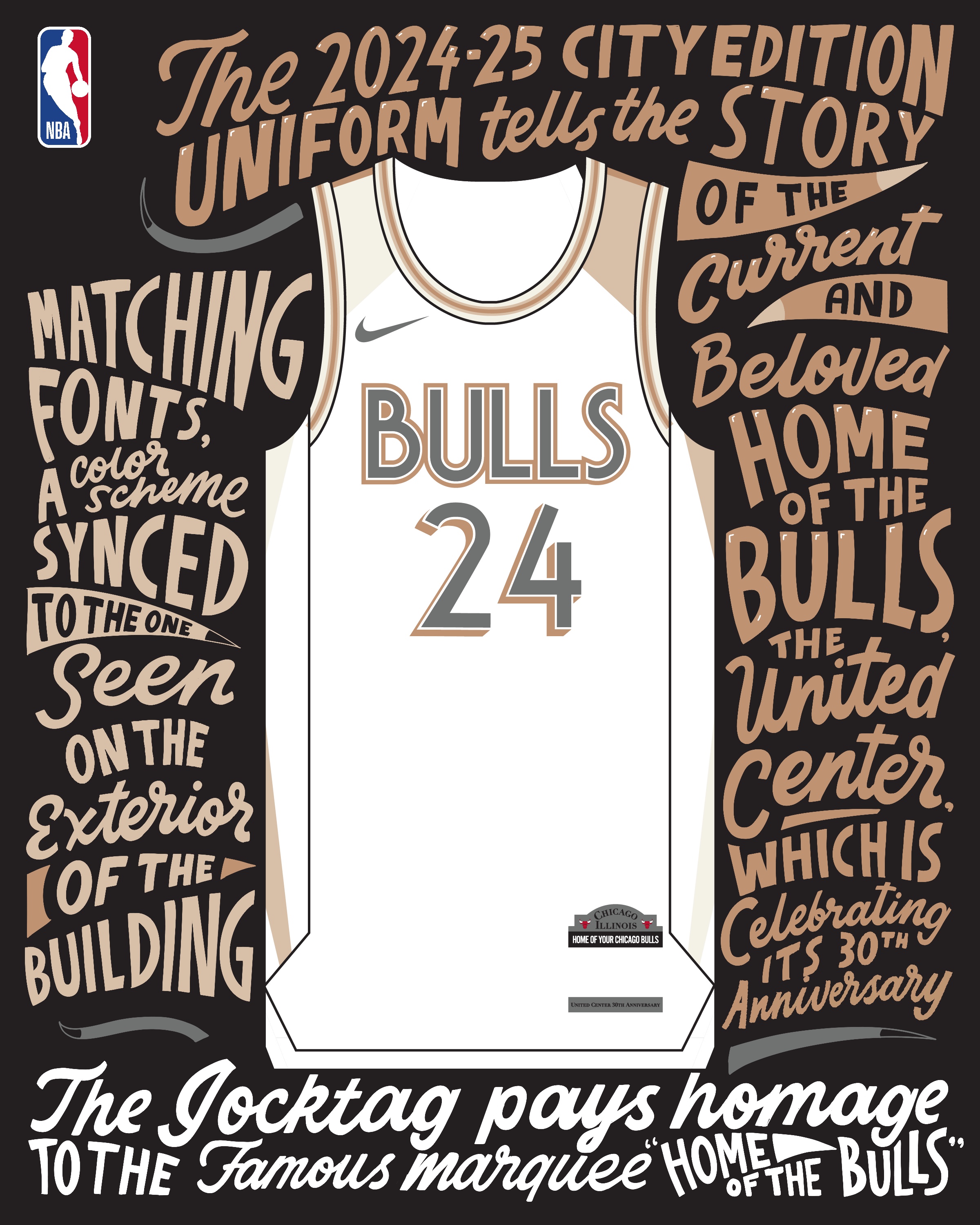
公牛:

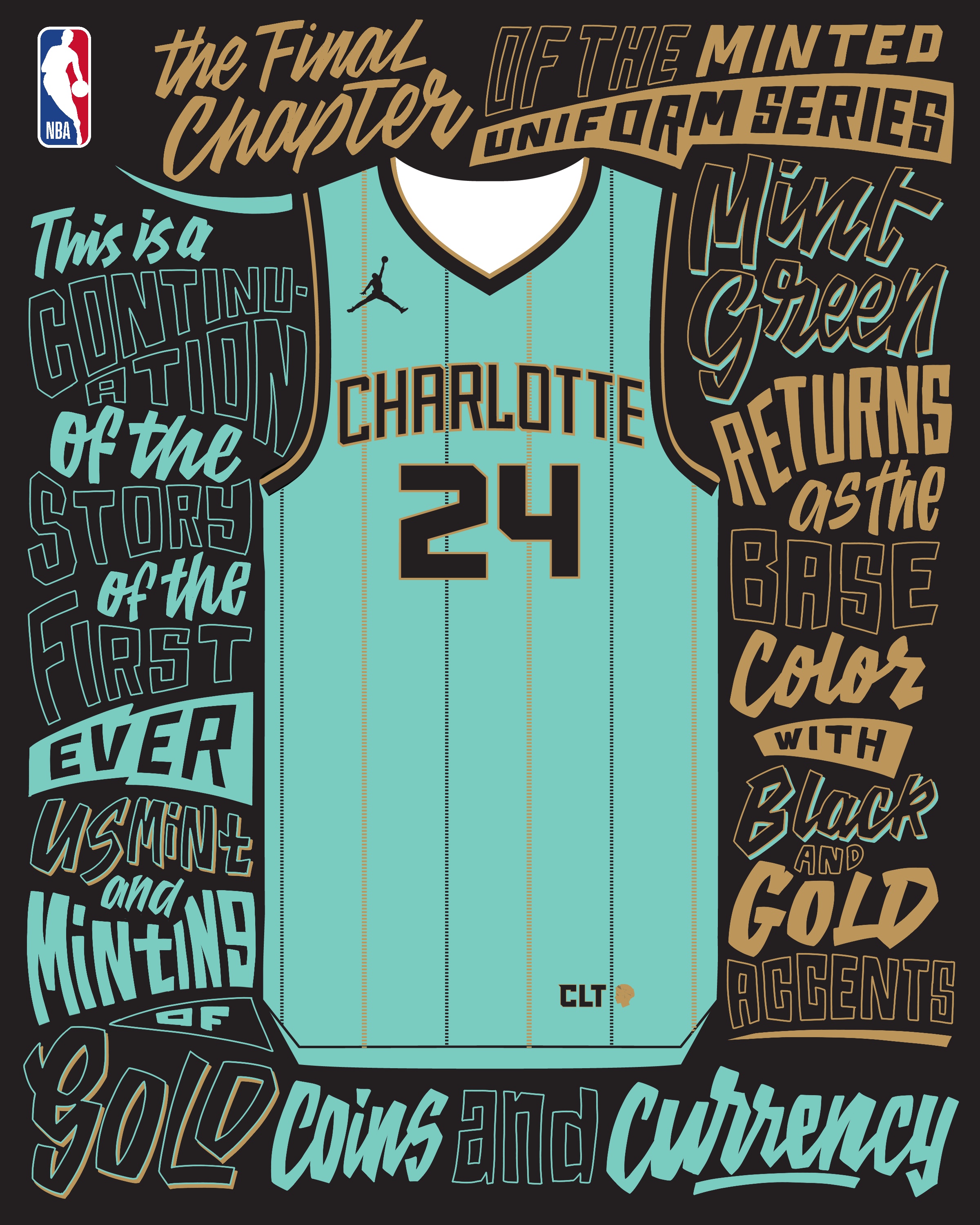
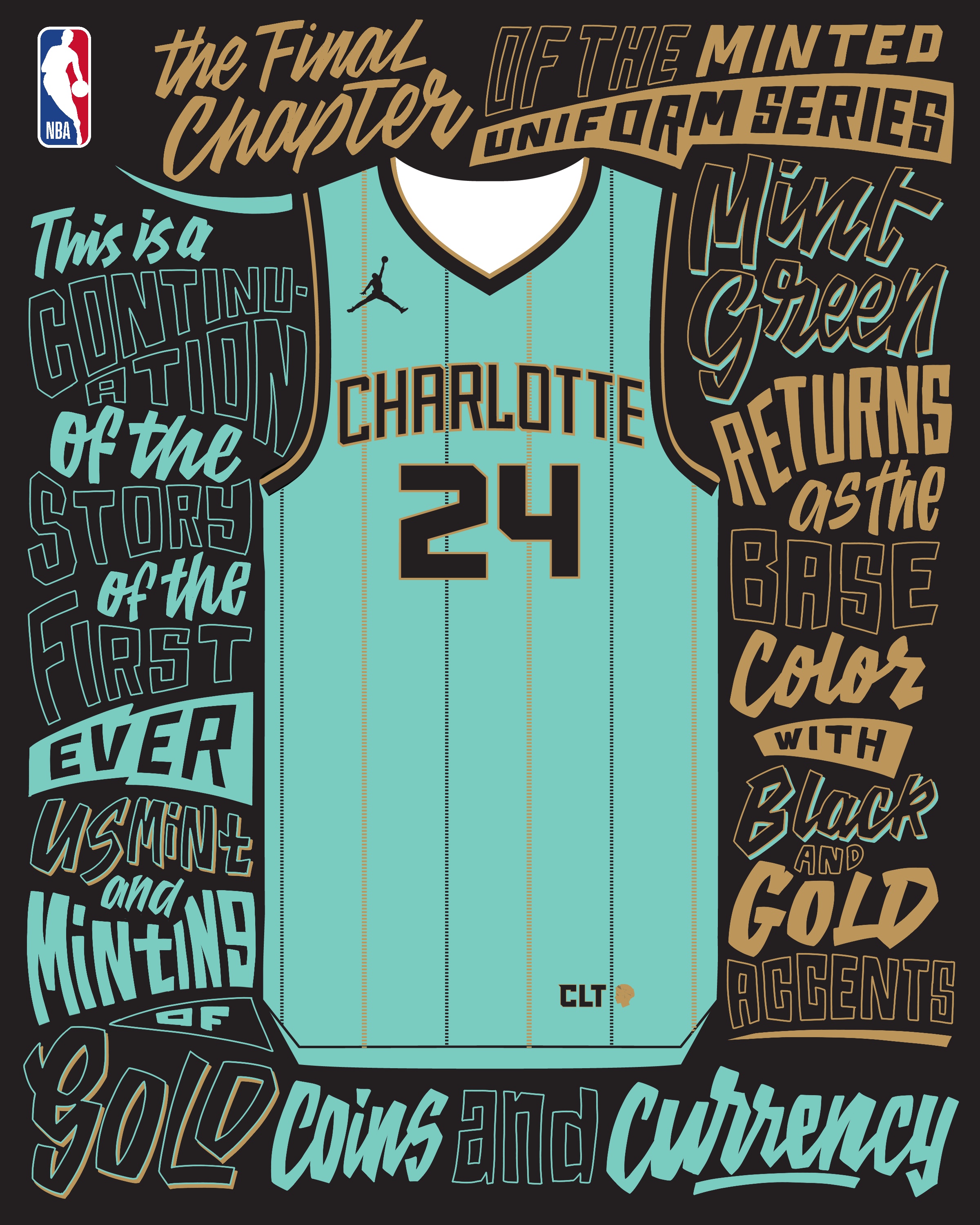
黄蜂:

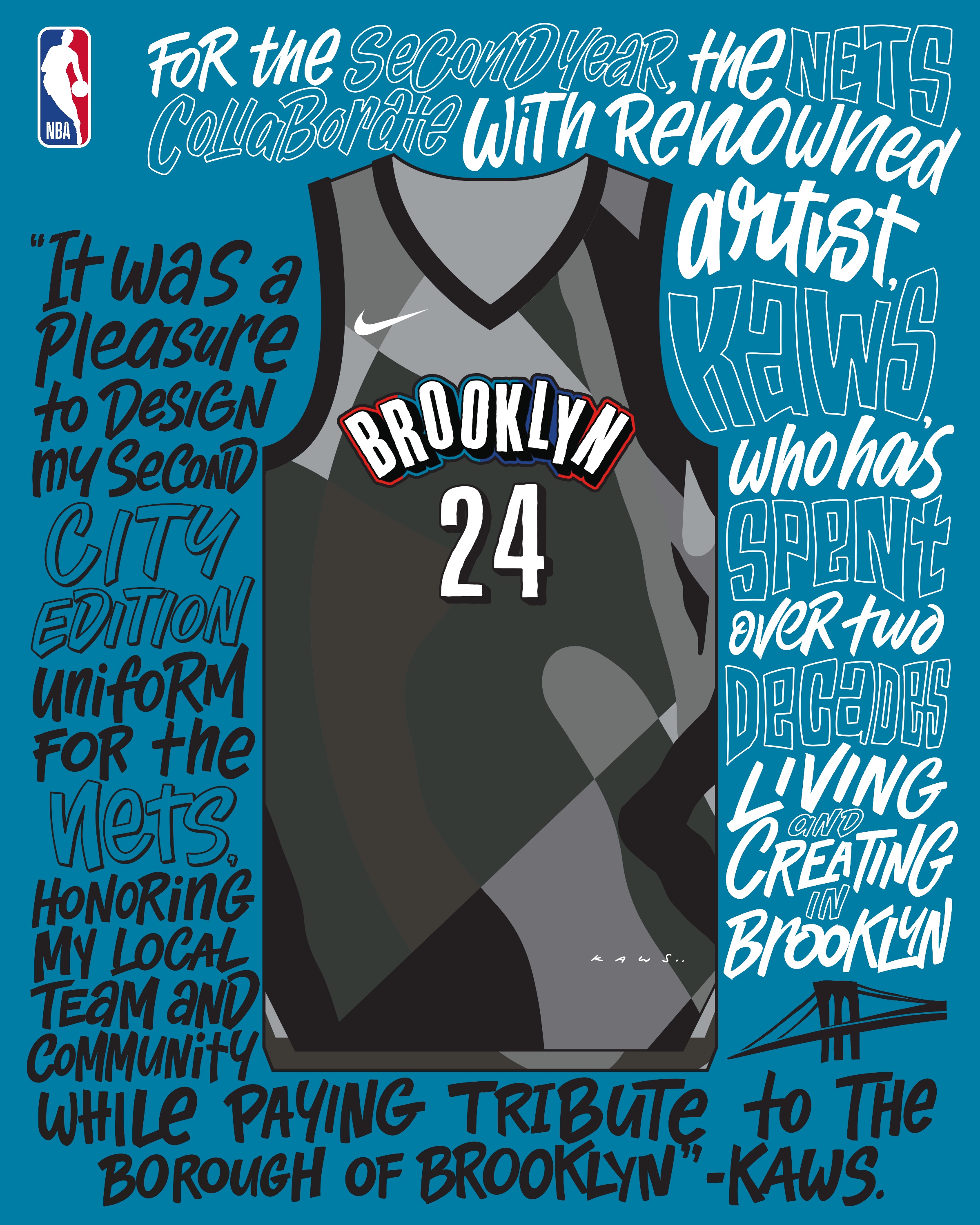
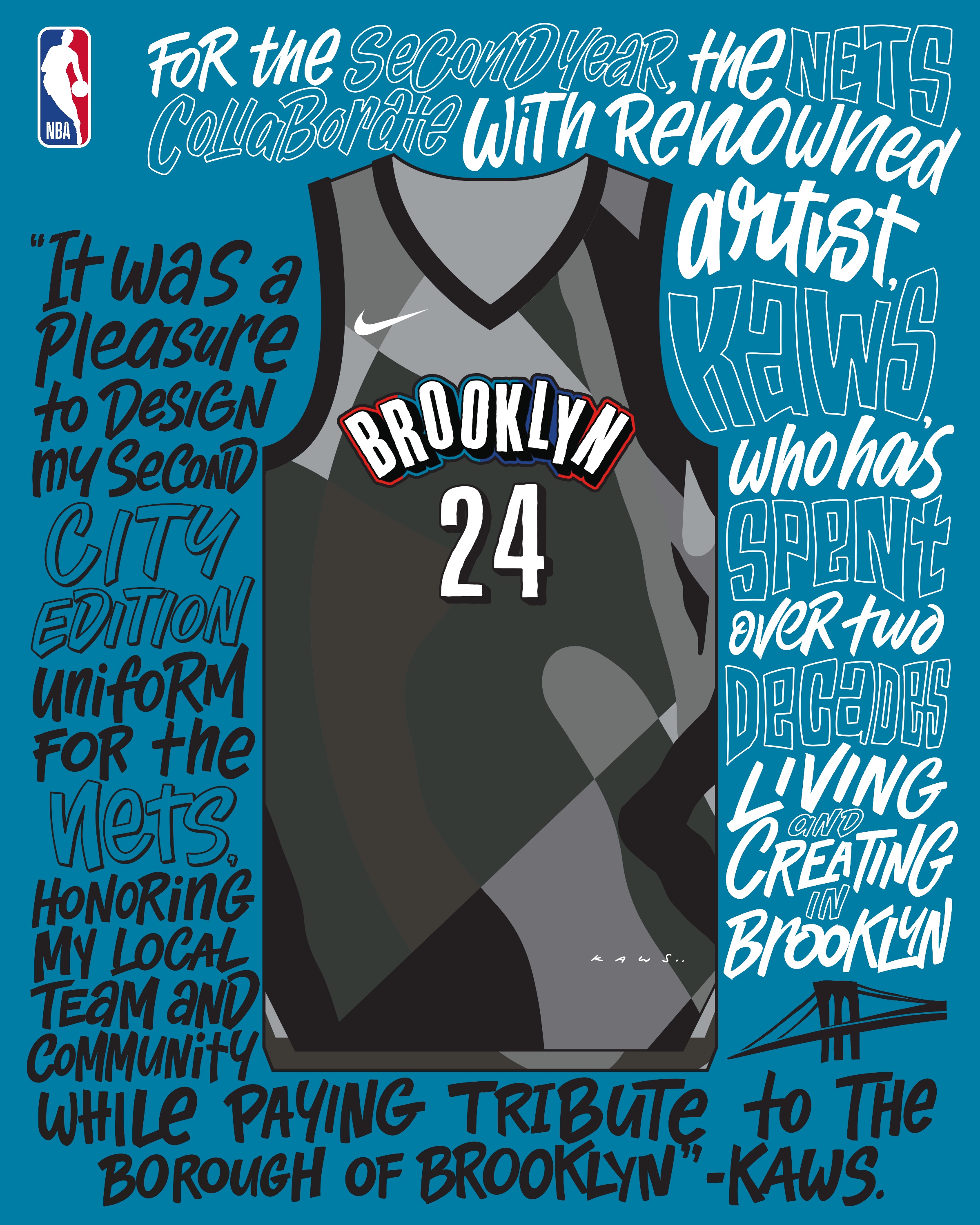
篮网:

凯尔特人:

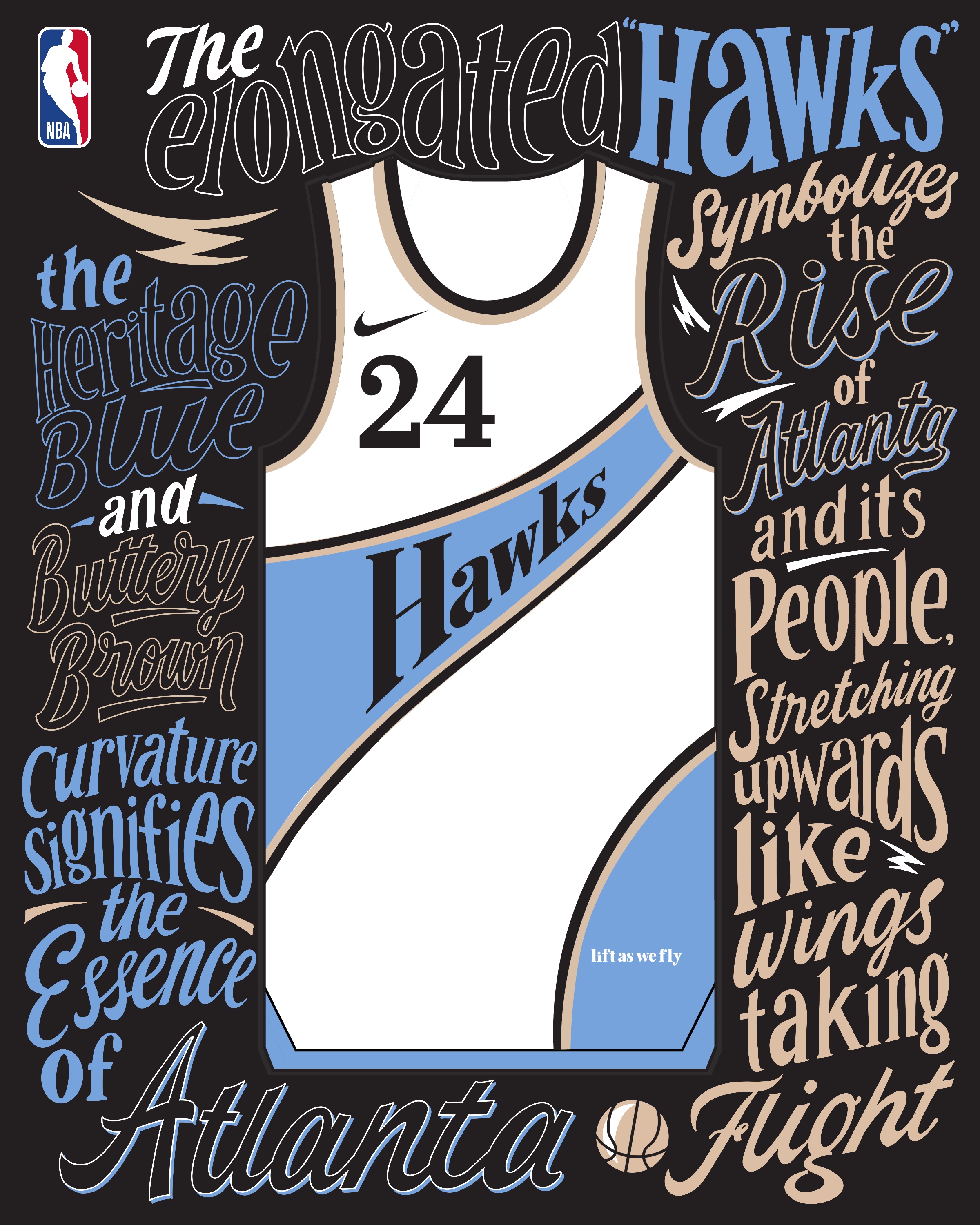
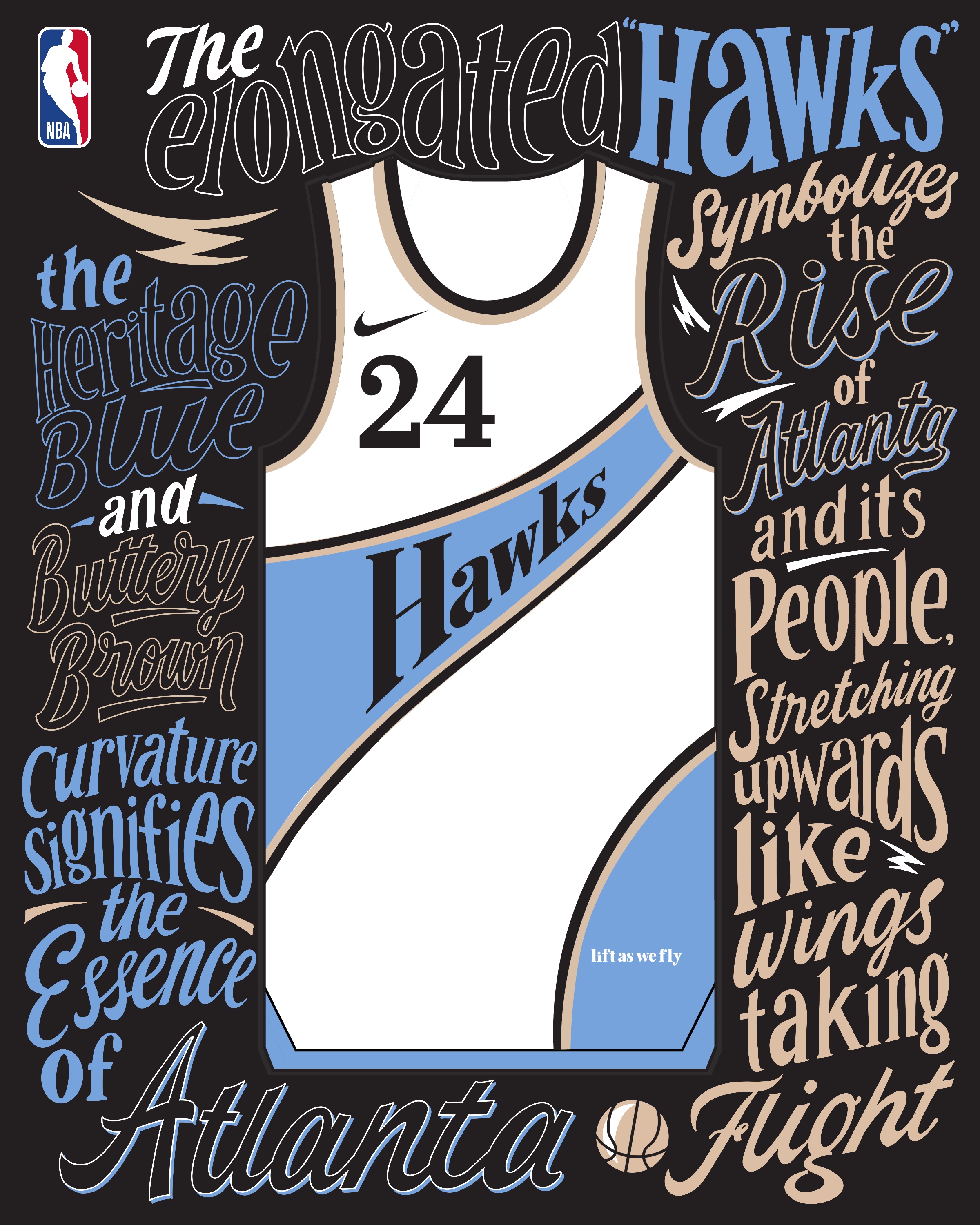
老鹰:

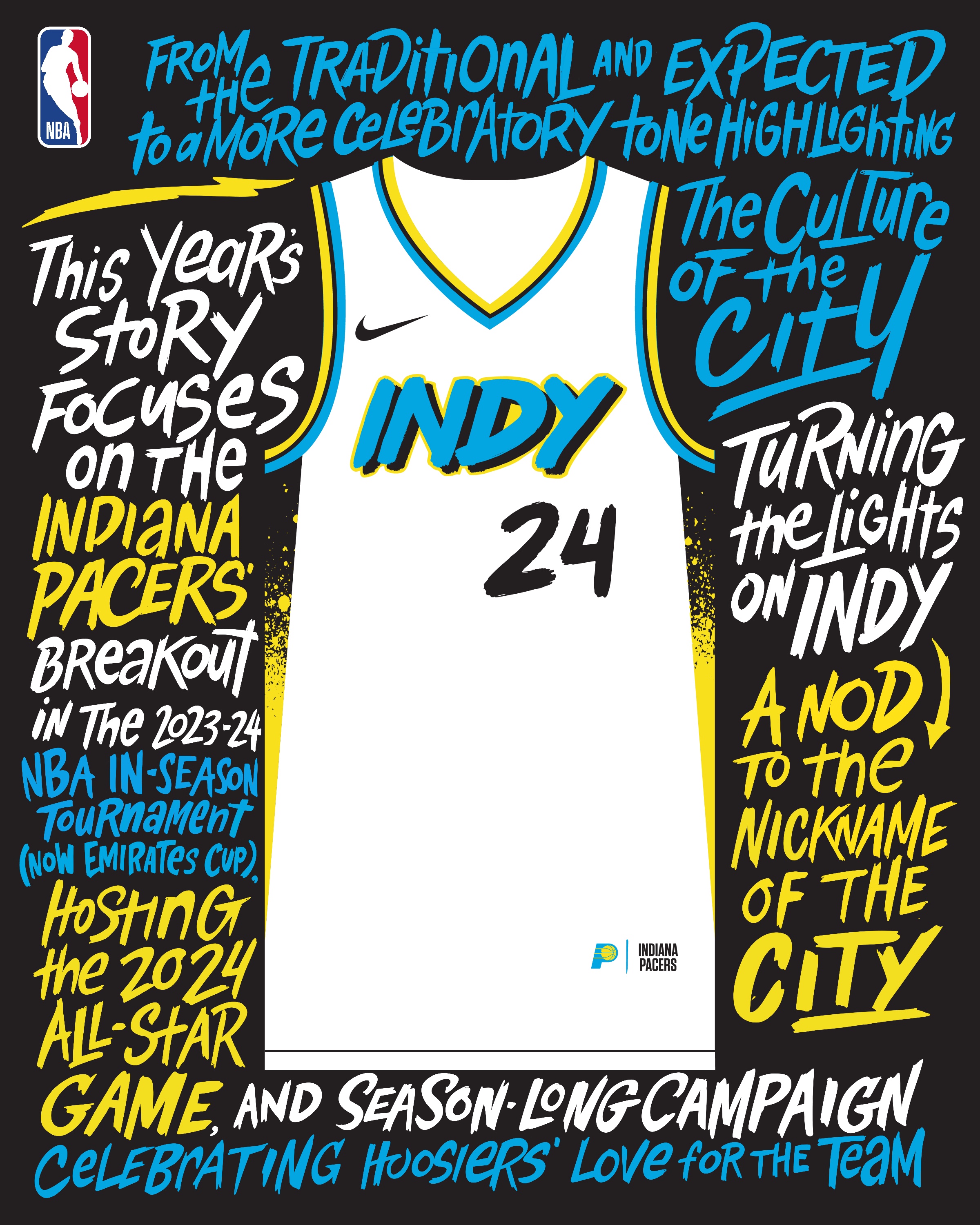
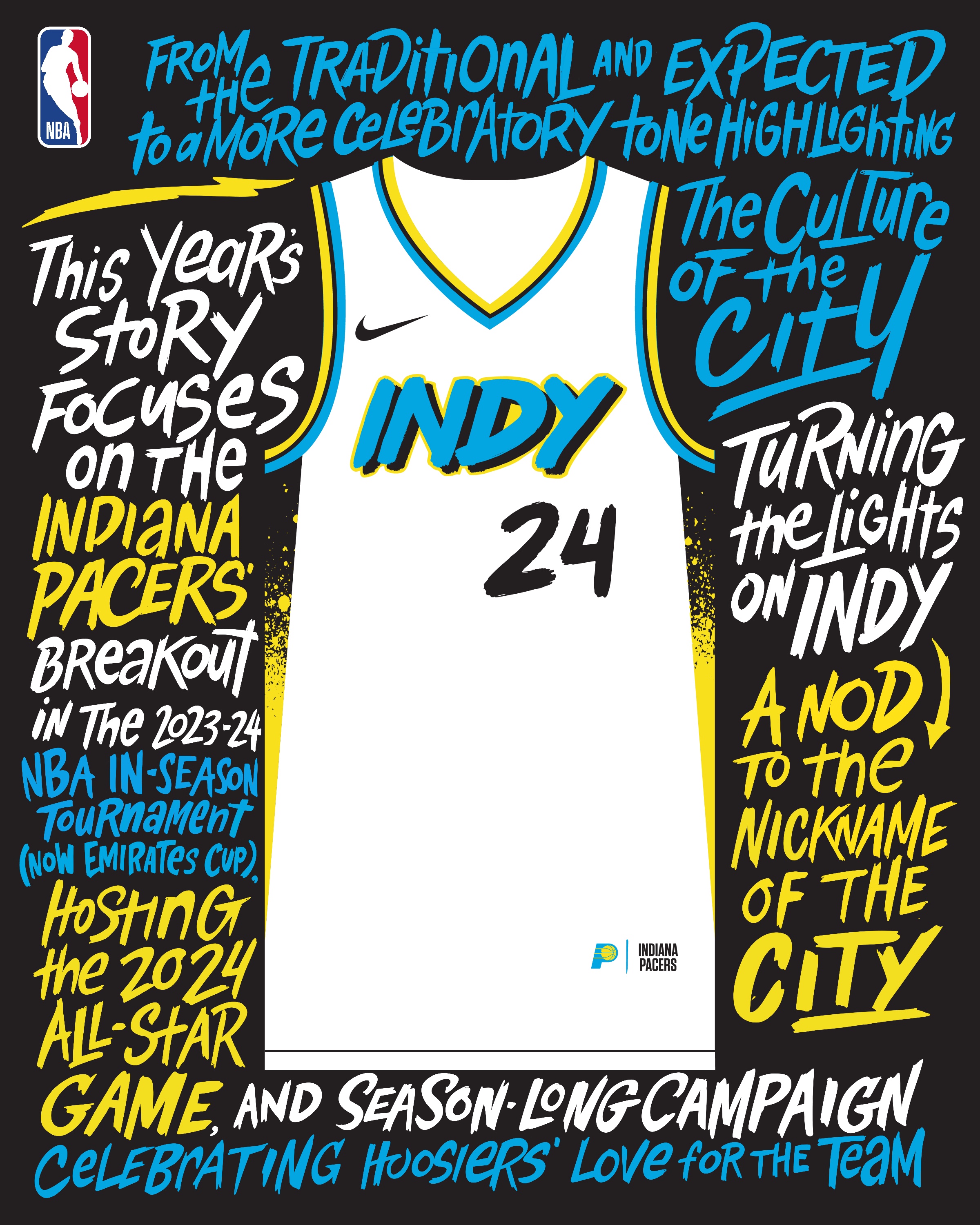
步行者:

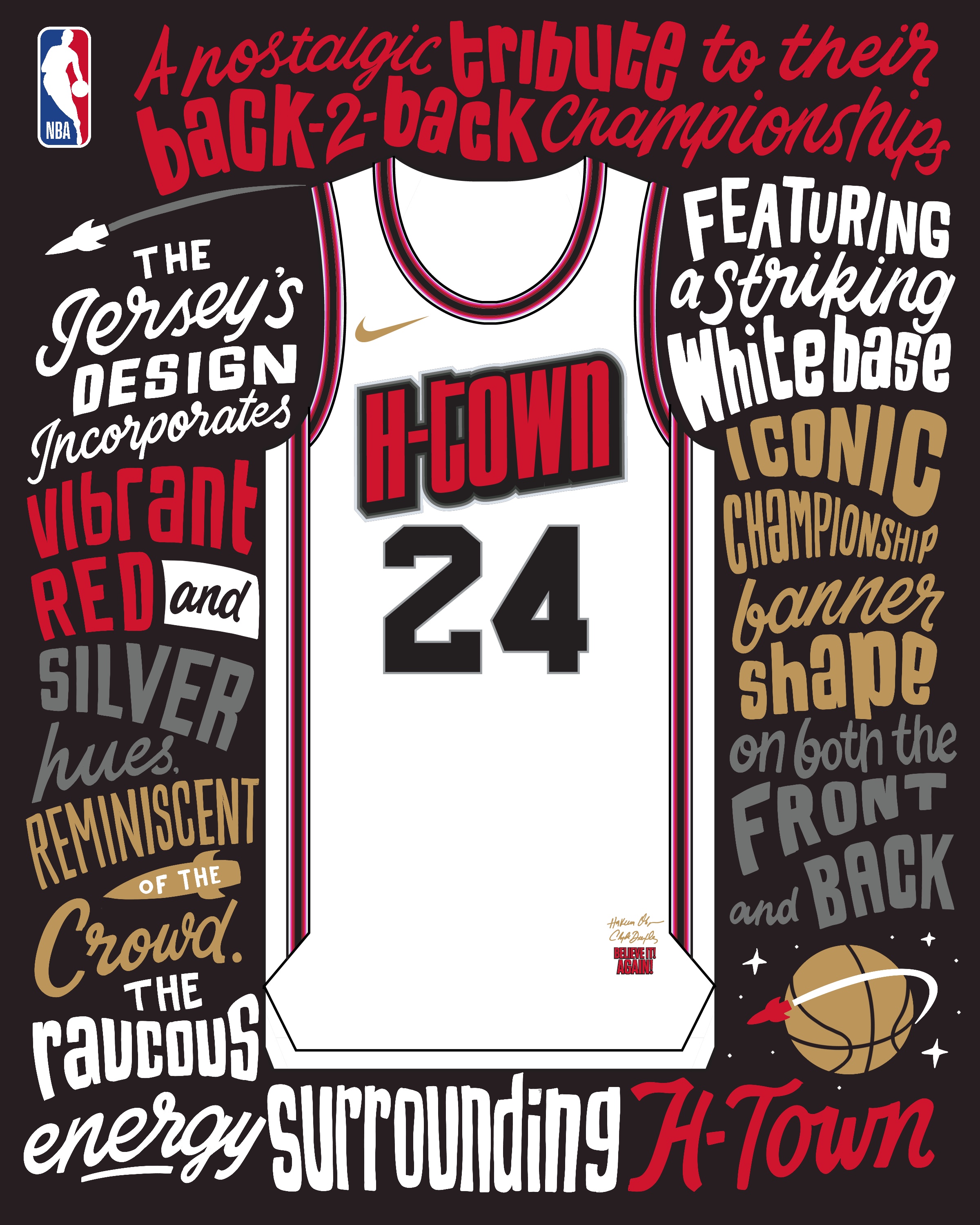
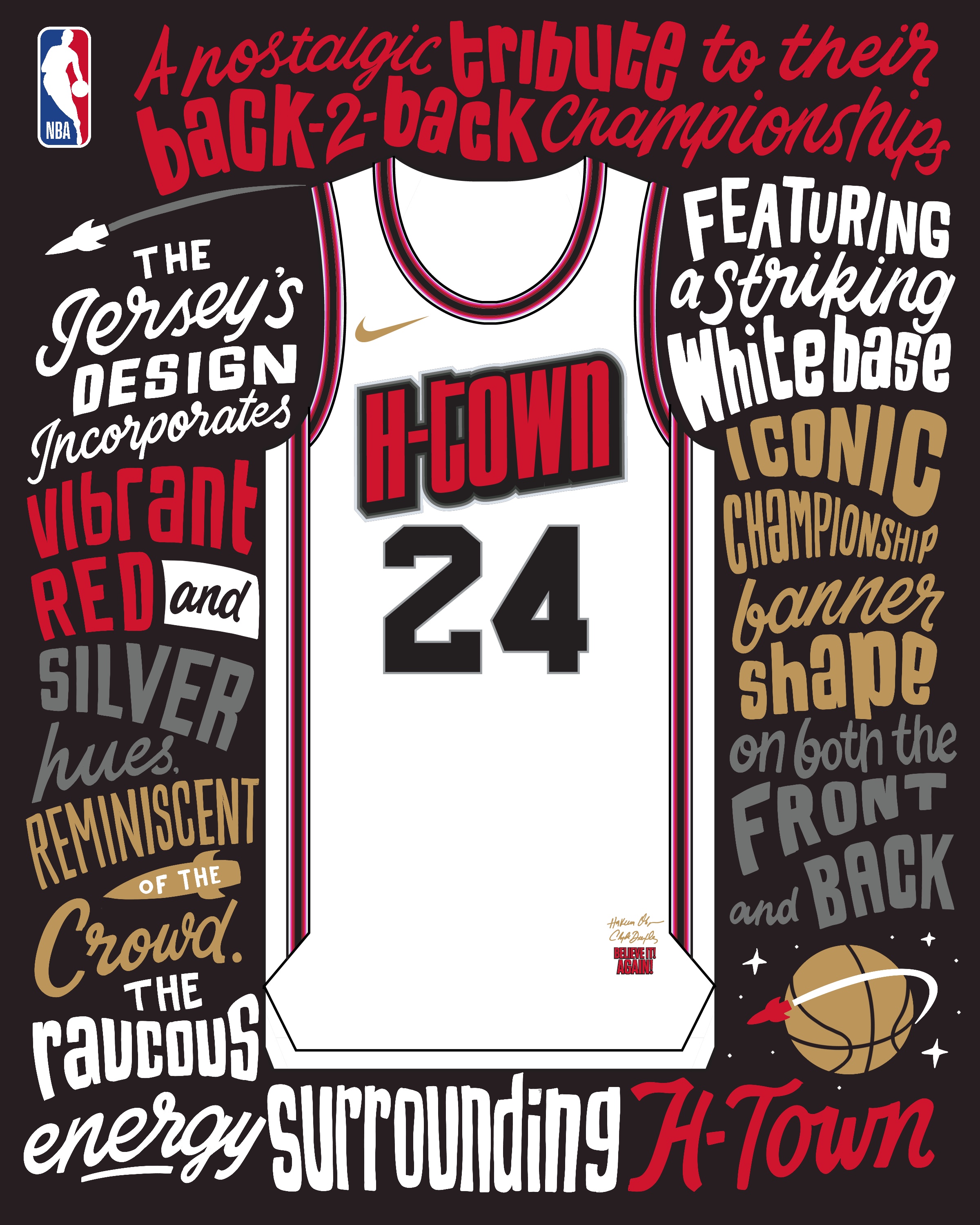
火箭:

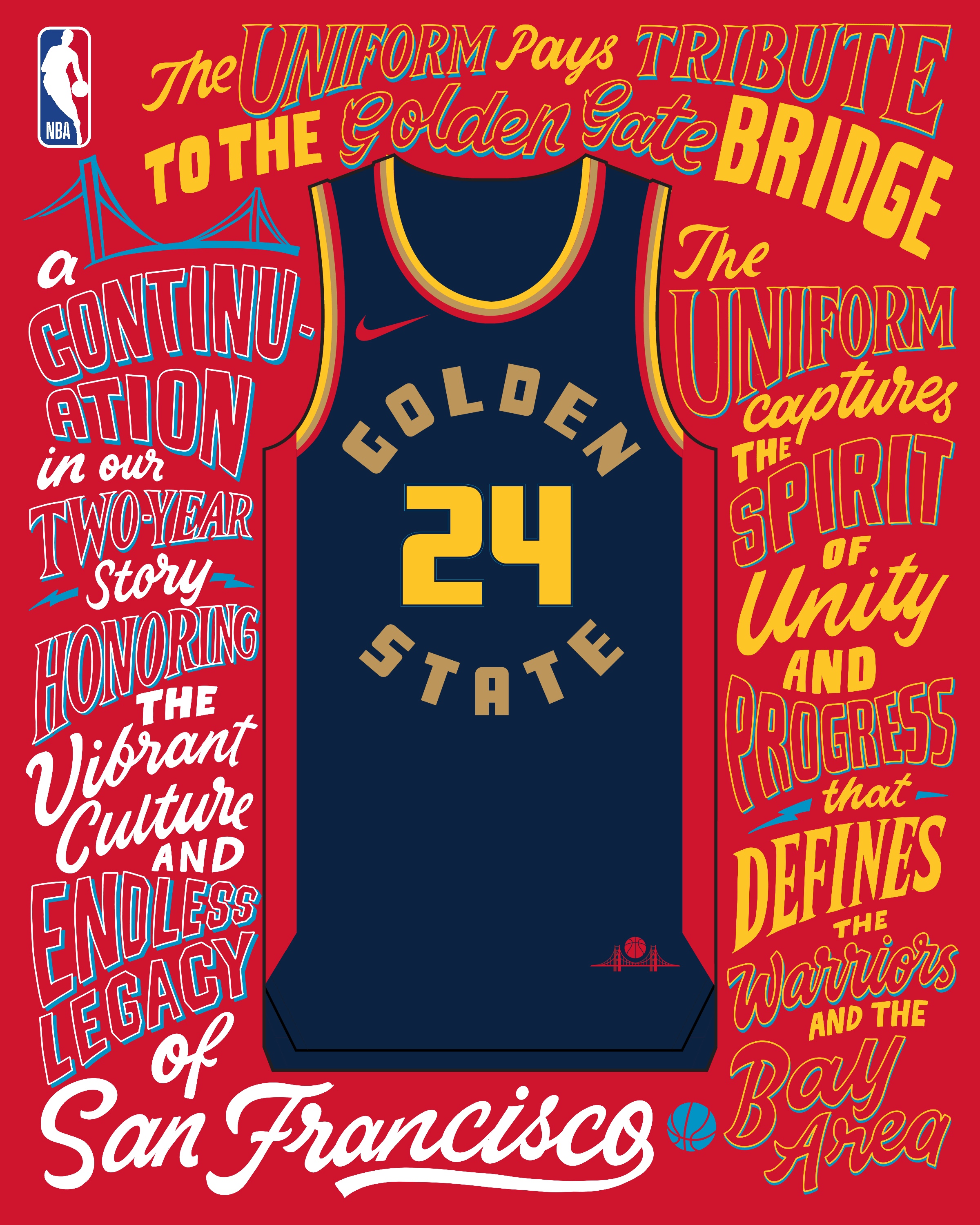
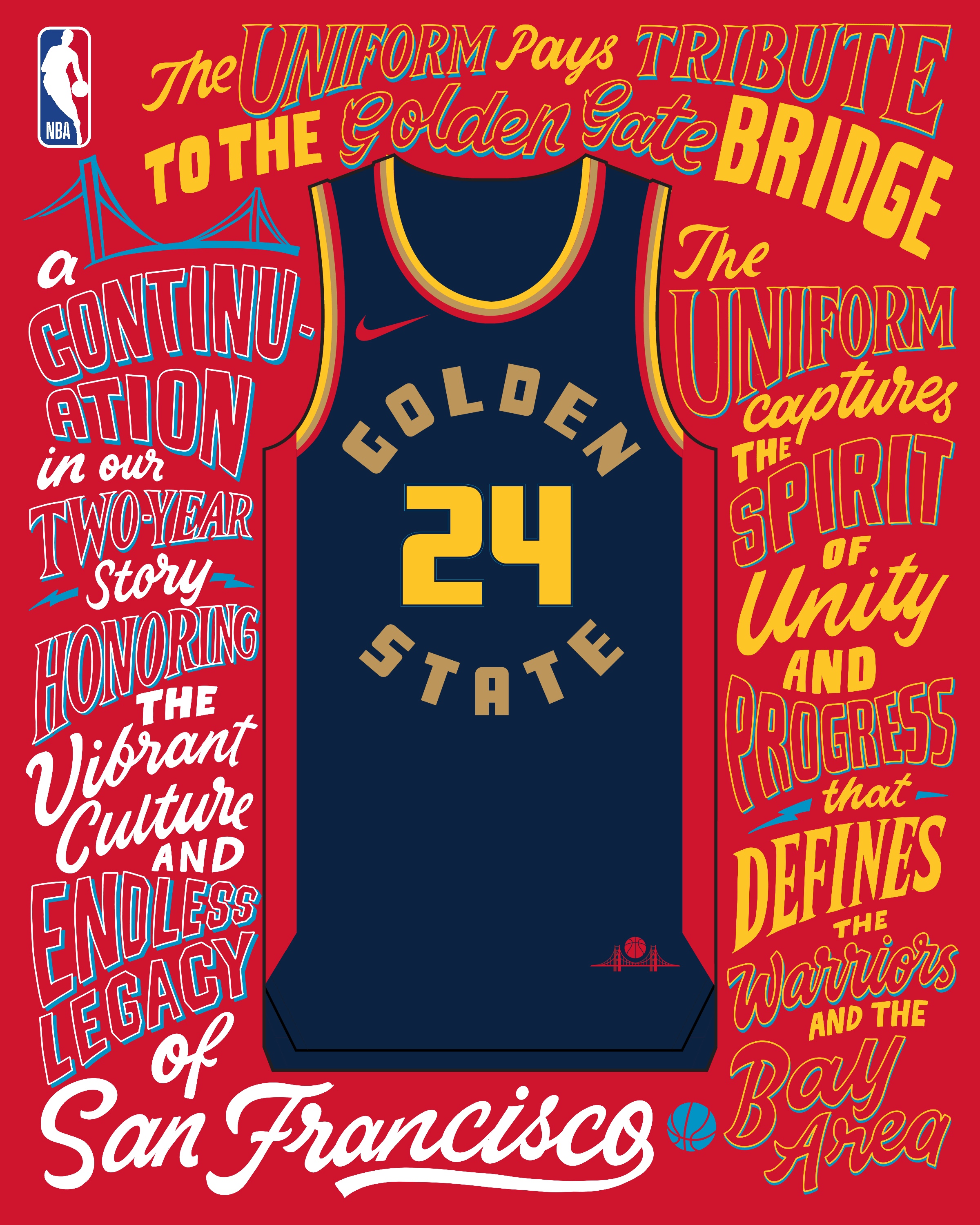
勇士:

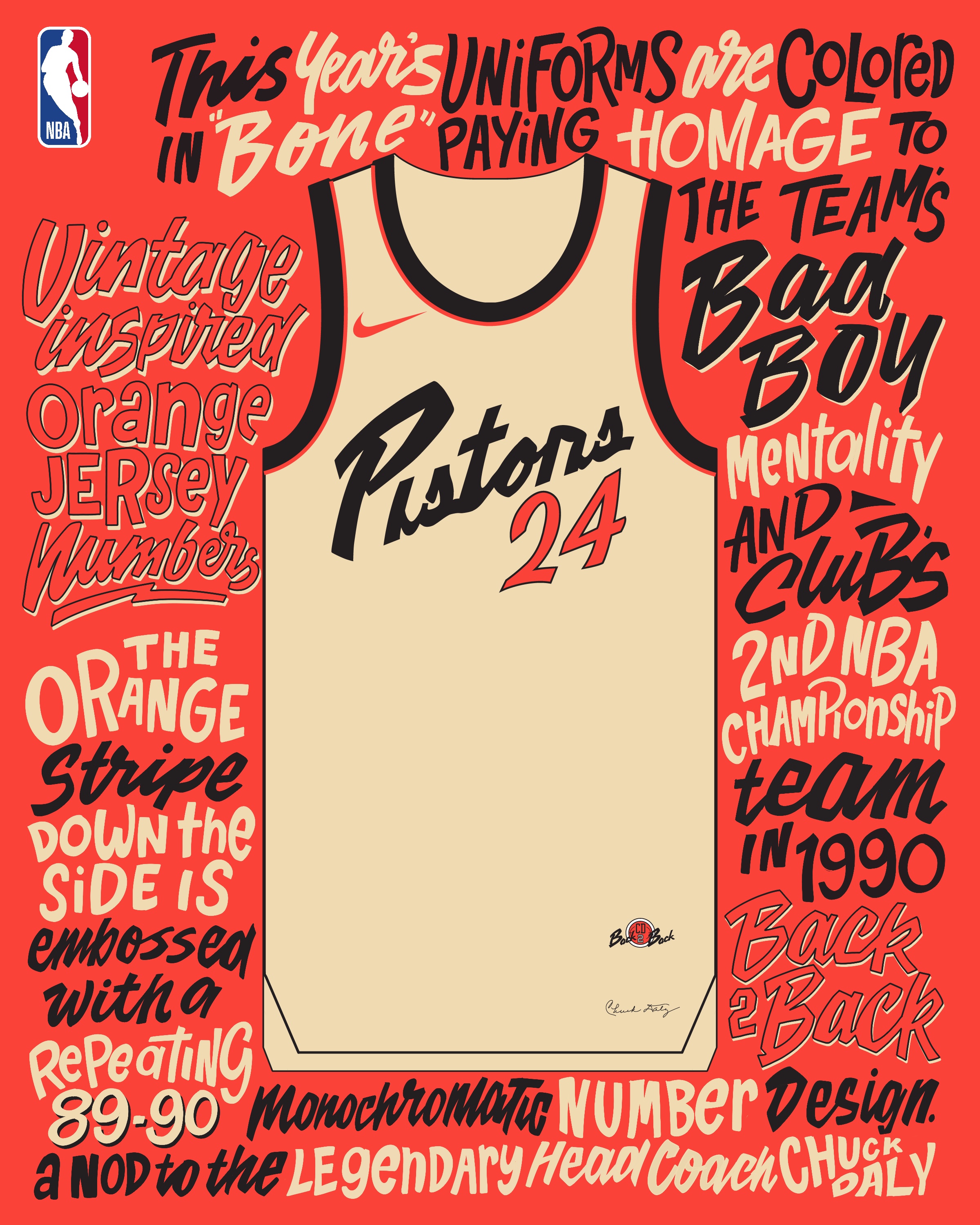
活塞:

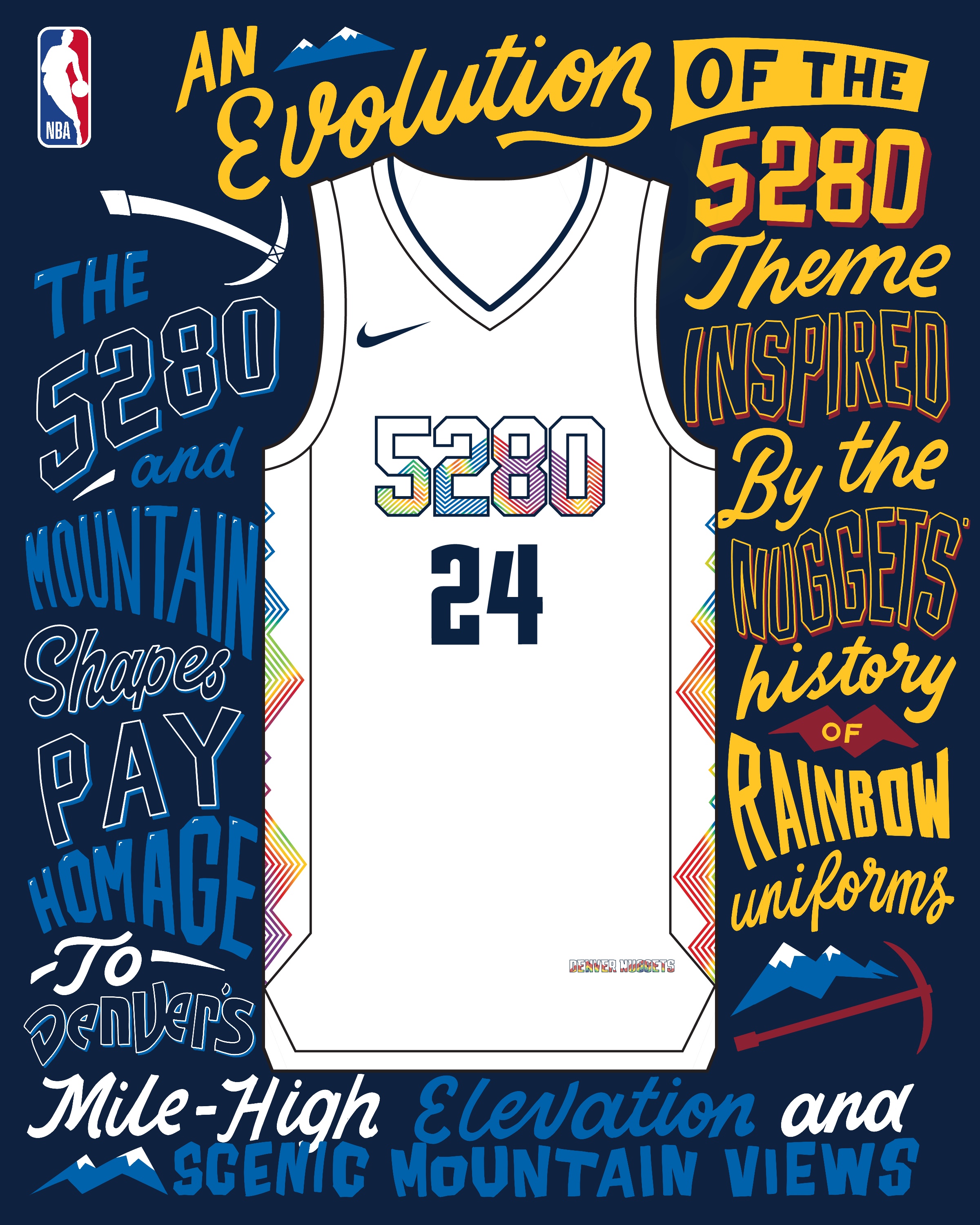
掘金:

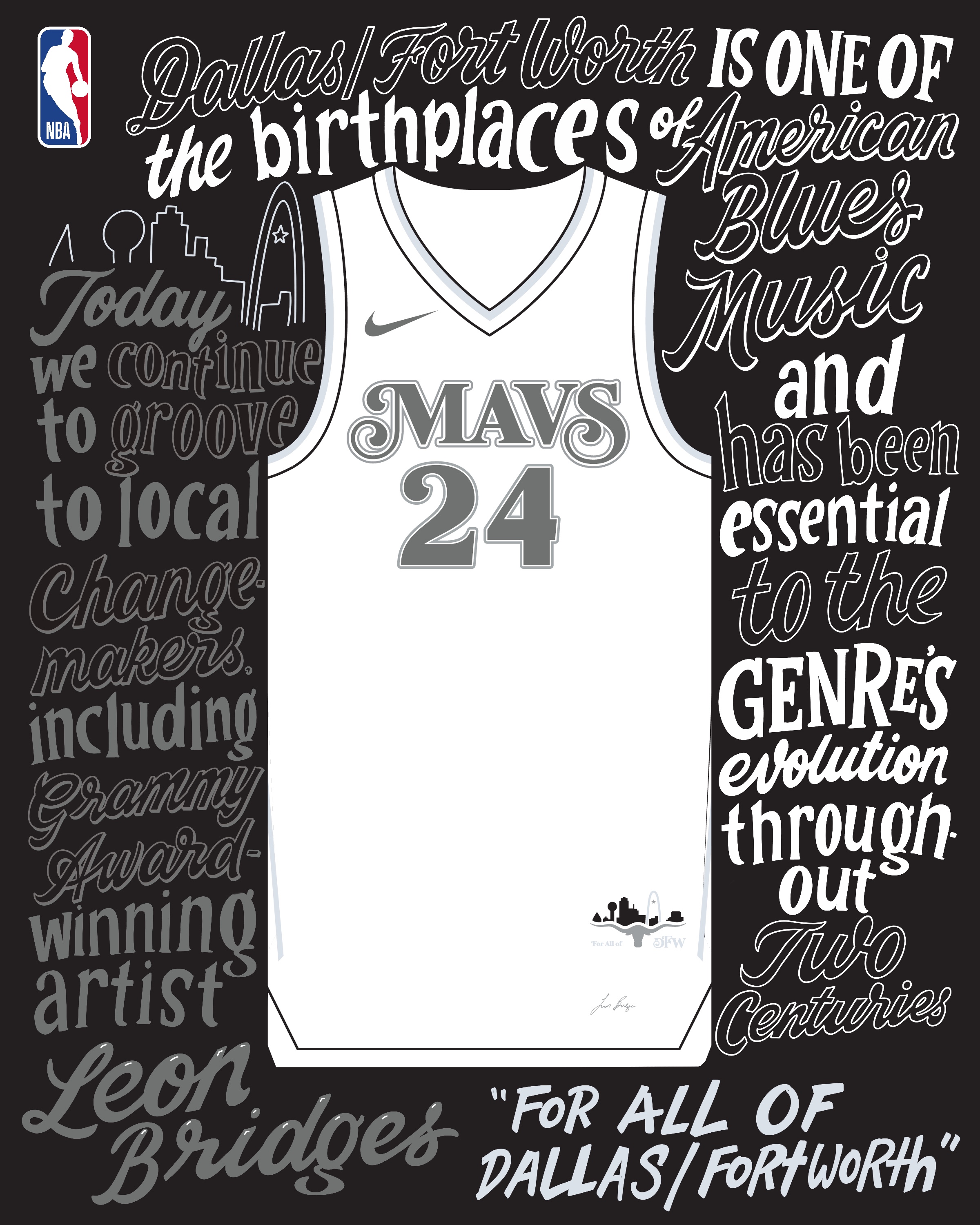
独行侠:

奇才:

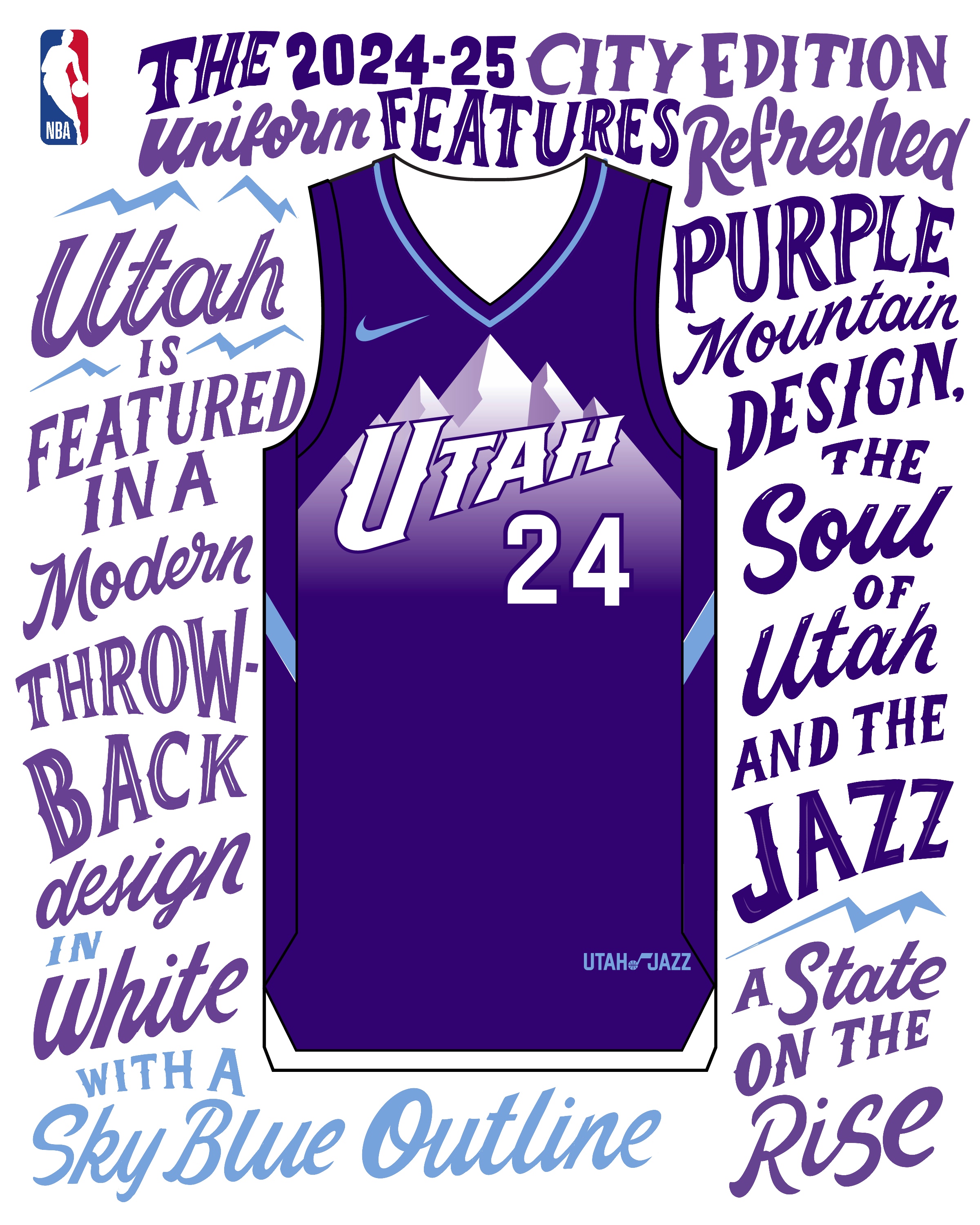
爵士:

猛龙:

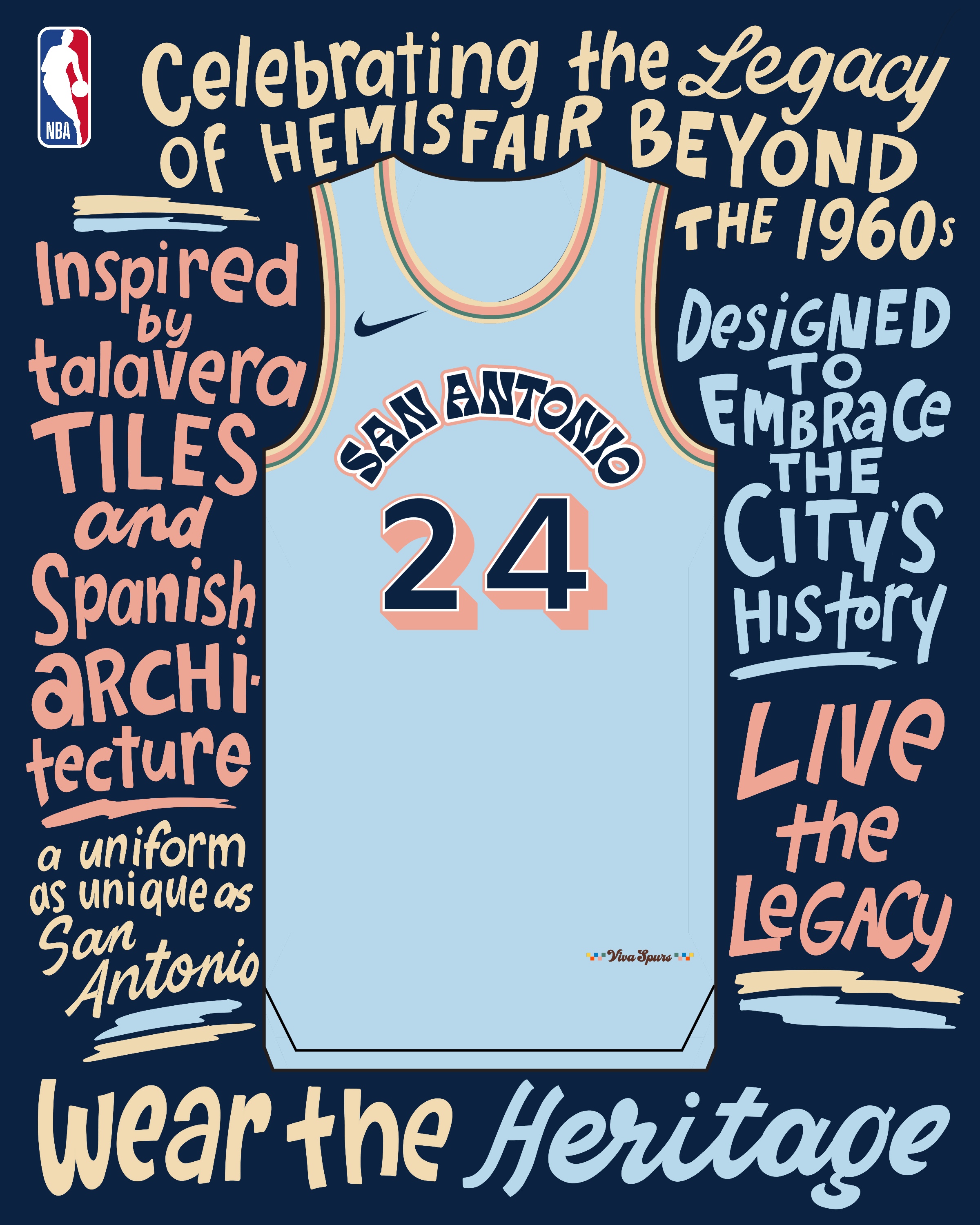
马刺:

国王:

开拓者:

太阳:

76人:

魔术:

雷霆:

尼克斯:

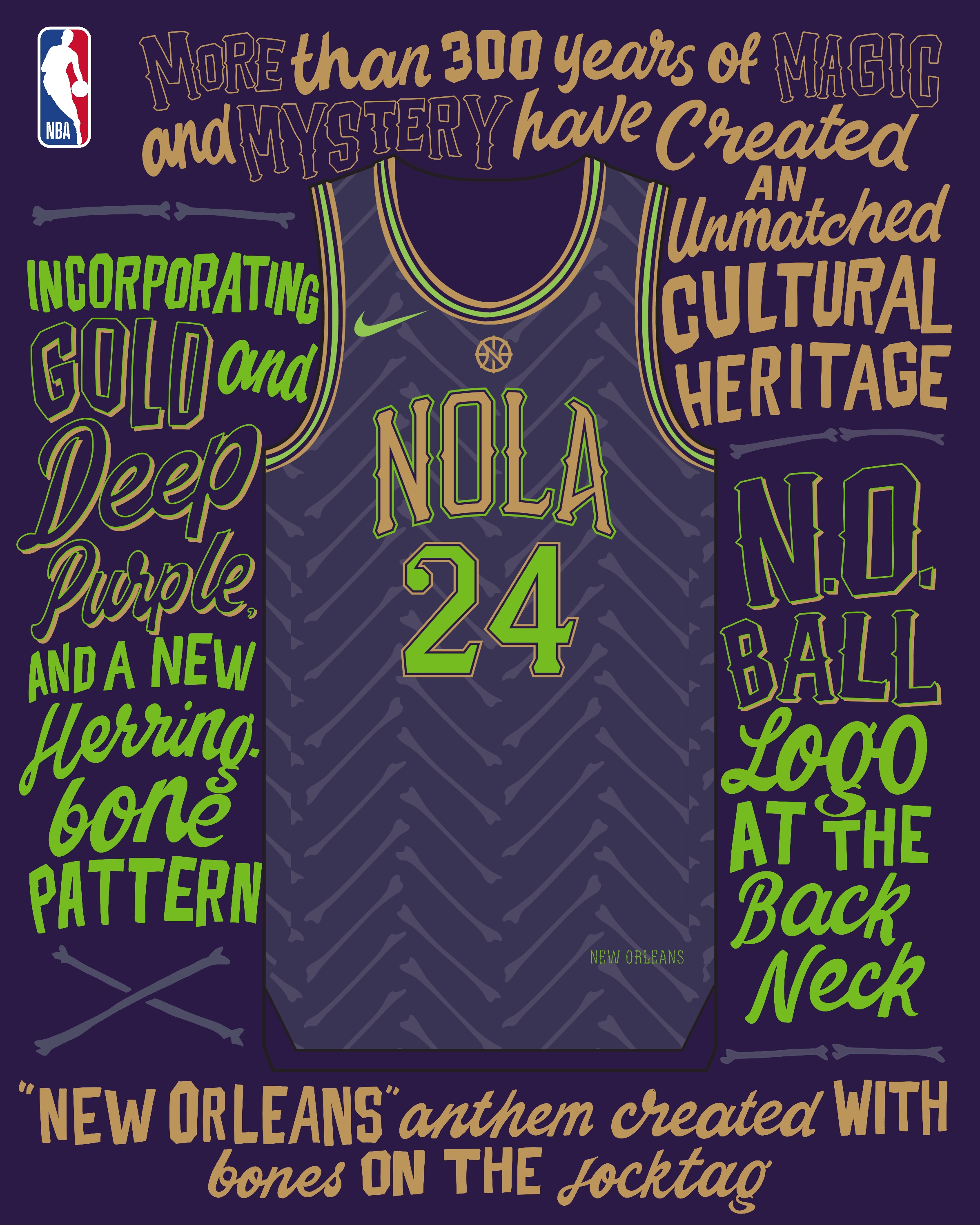
鹈鹕:

森林狼:

雄鹿:

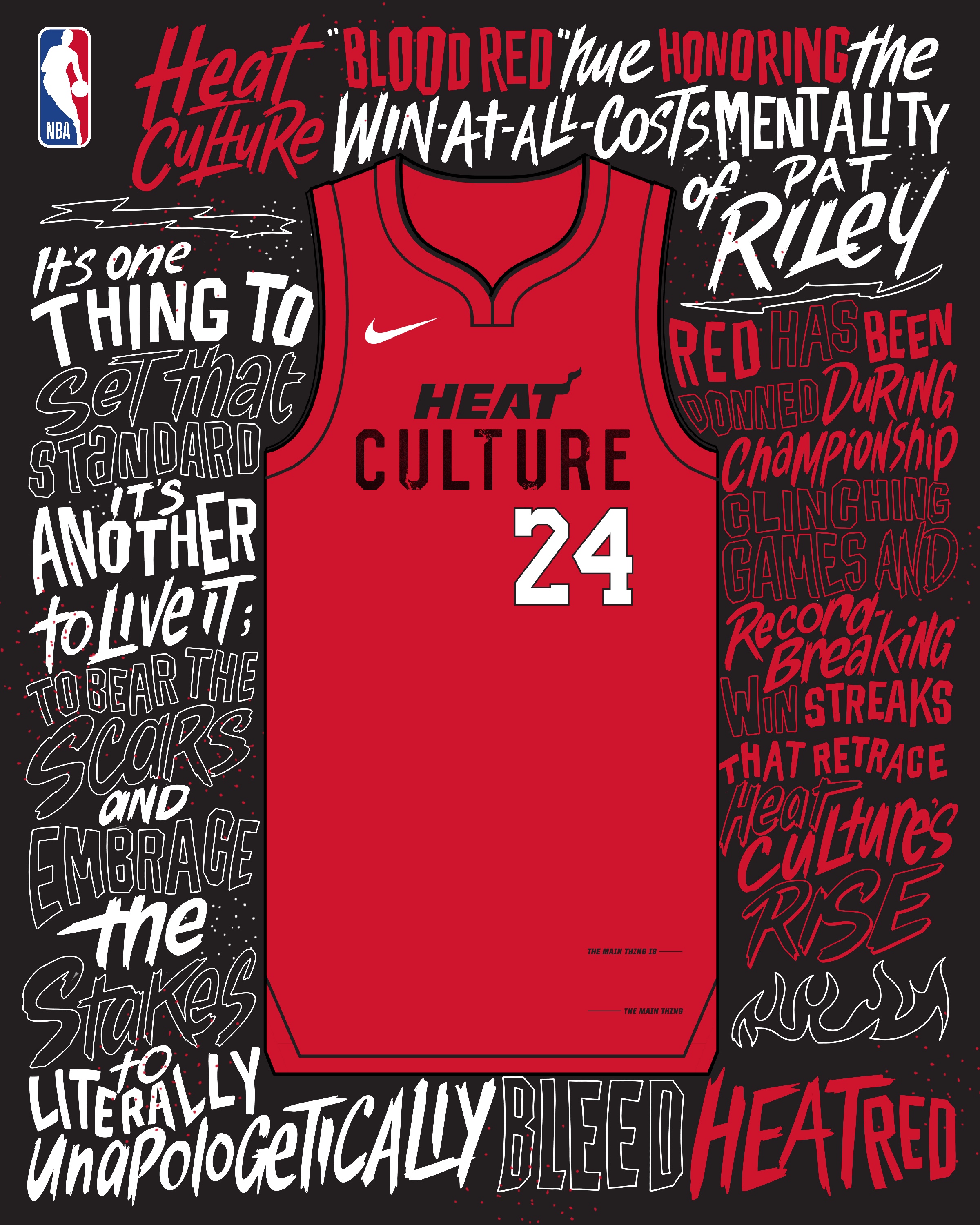
热火:

灰熊:

湖人:

快船:

.qrcode-banner{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { position: relative; flex: 1 0 100%; width: 100%;height: 120px; background: #eee; } .qrcode-banner .swiper-slide ._bg{ width: 100%;height: 100%;vertical-align: top; } .qrcode-banner .swiper-slide ._qrcode{ position: absolute;right: 28px;top: 50%; margin-top: -45px; width: 90px; height: 90px; border-radius: 8px; } .qrcode-banner .swiper-slide .btn-close{ position: absolute;top: 0;right: 0; width: 15px;height: 15px; cursor: pointer; } .qrcode-banner .swiper-pagination{ text-align: center; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet{ margin-left: 7px; display: inline-block; width: 5px;height: 5px; border-radius: 50%; background-color: #999FAC; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet:first-child{ margin-left: 0; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet-active{ background-color: #2E9FFF; }